概要
チュートリアル第4回の今回は、Webフォームを作成します(前回の記事はこちら)。フォームはFMPress Formsエディターを利用して実装します。
フォームの作成
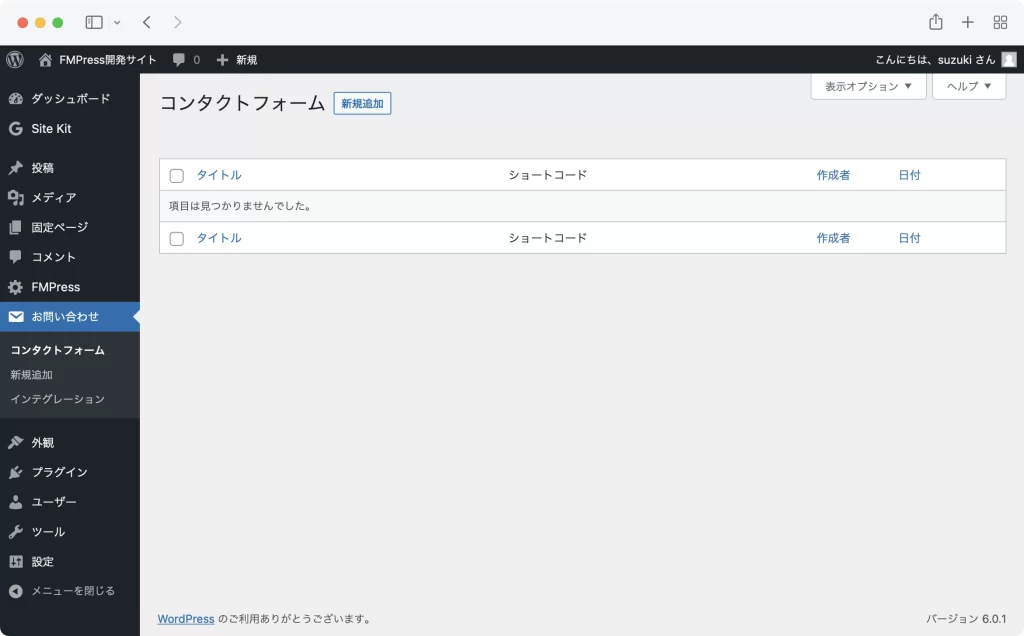
WordPressの管理画面の左ペインからお問い合わせを選択します。この画面には作成したフォームの一覧がリスト表示されます。

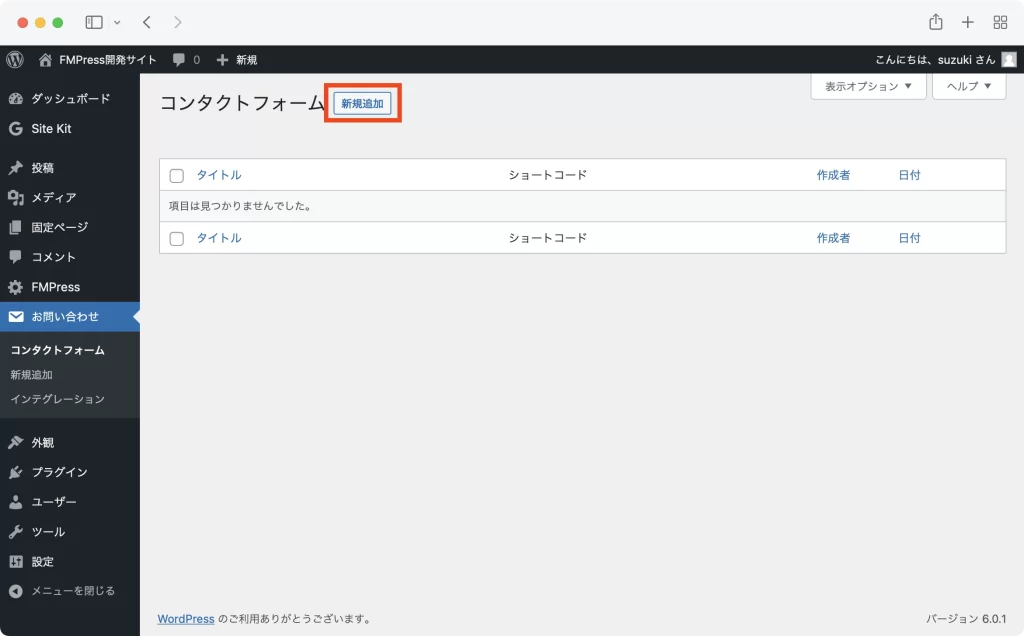
新規追加を選択します。

各タブの役割
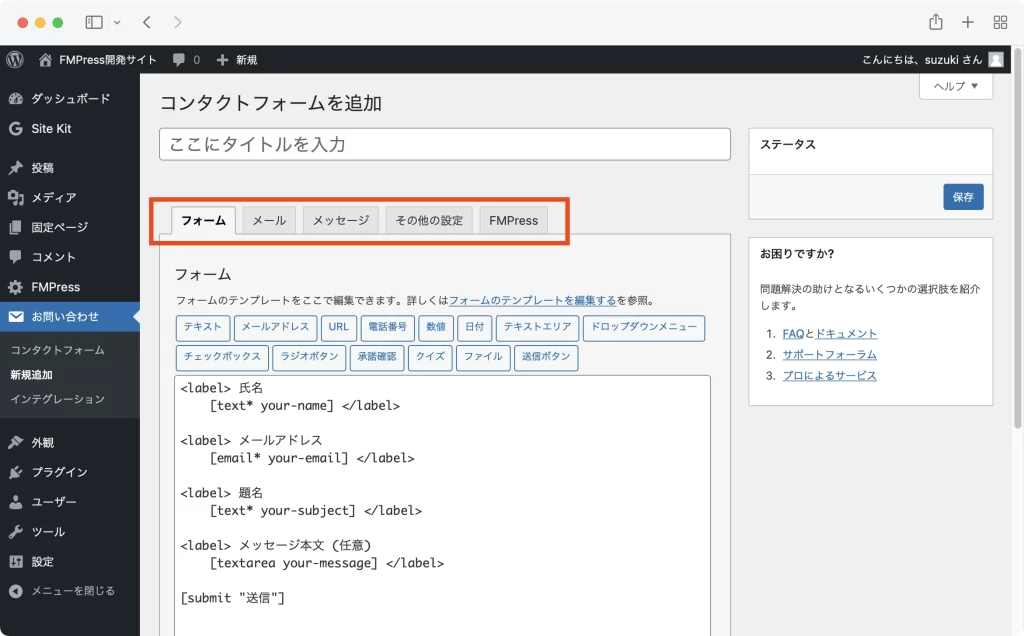
各タブの役割を説明します。特にプラグインを追加していなければ以下のタブが表示されます。
- フォーム: フォームのテンプレートを編集
- メール: メールのテンプレートを編集
- メッセージ: 様々な状況で用いられるメッセージを編集
- その他の設定: カスタマイズのためのコードを設定
- FMPress: データソース、レイアウト、スクリプト、フィールドの割り当てを編集

フォームの作成
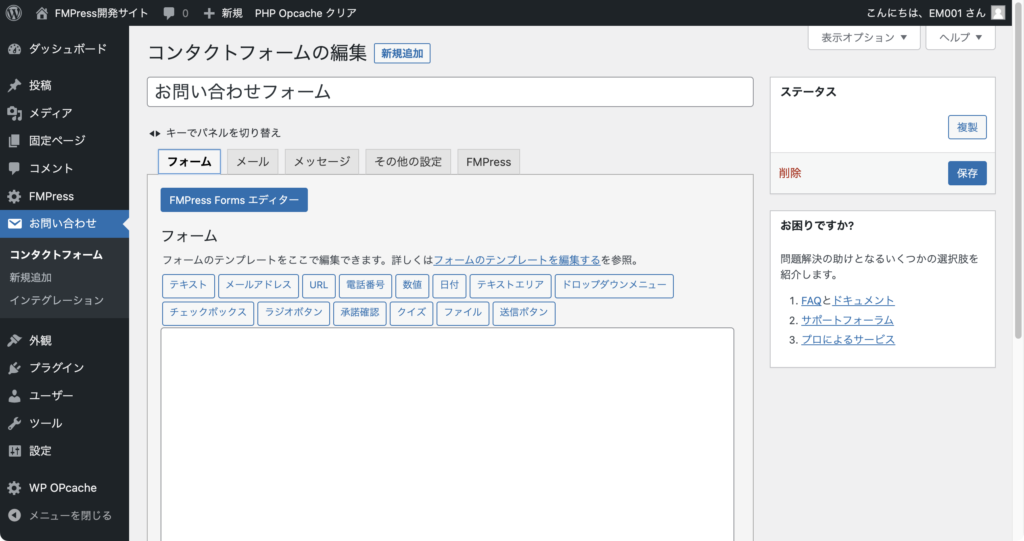
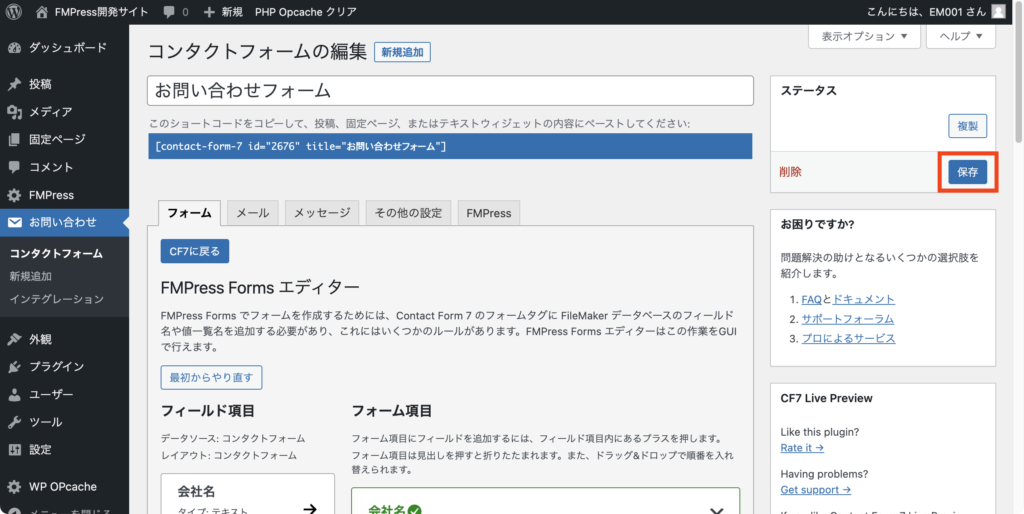
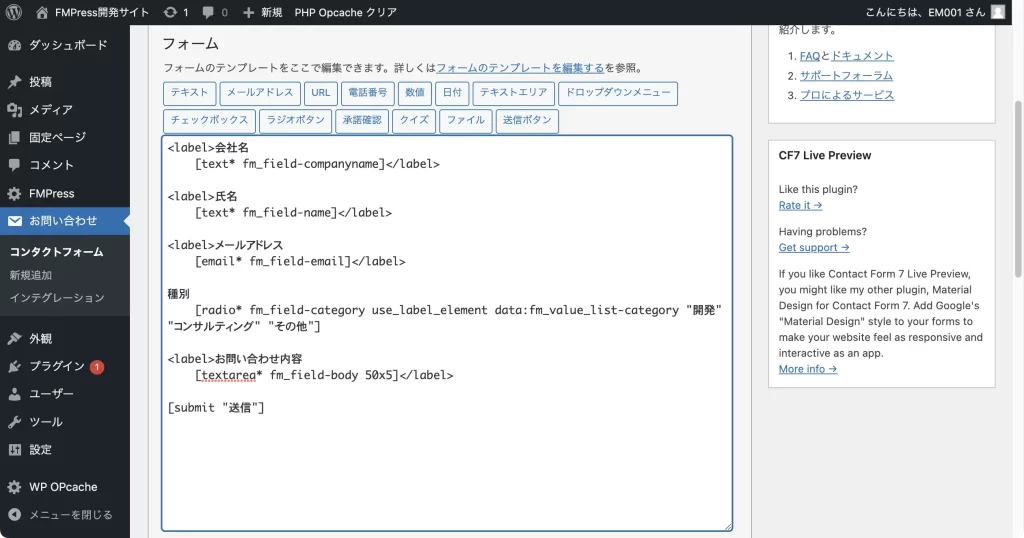
フォームタブを選択します。タイトルはお問い合わせフォームとします。フォームの内容を全て消して空の状態にして保存を選択して保存します。

フォームの入力項目は、本チュートリアルの第2回で作成したフィールド項目(以下)です。各入力項目はすべて必須項目とします。なお、IPアドレスとユーザーエージェントはフォームには追加せずに後述するフィールドの割り当てのみを行います。
- 会社名
- 氏名
- メールアドレス
- 種別
- 内容
- IPアドレス
- ユーザーエージェント
データソースとレイアウトの指定
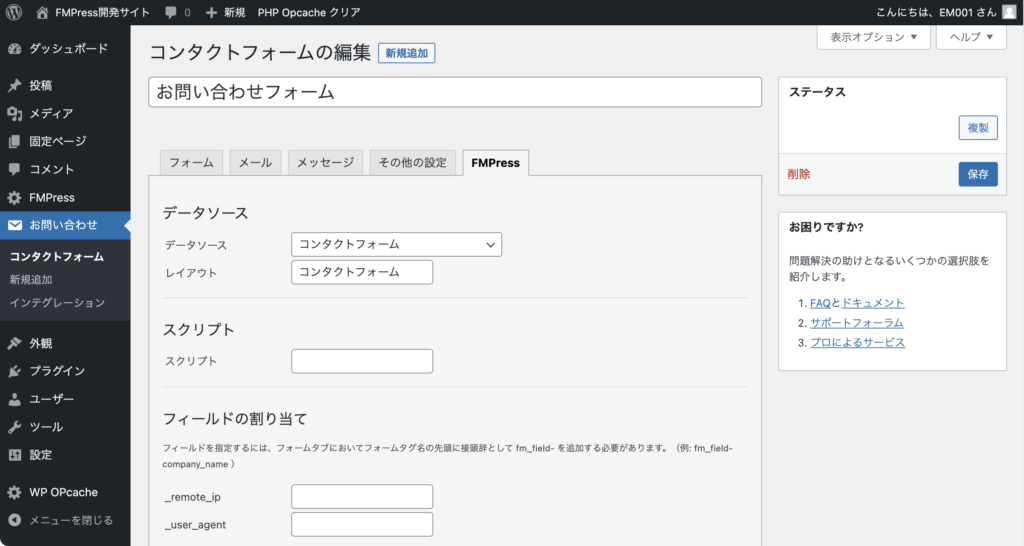
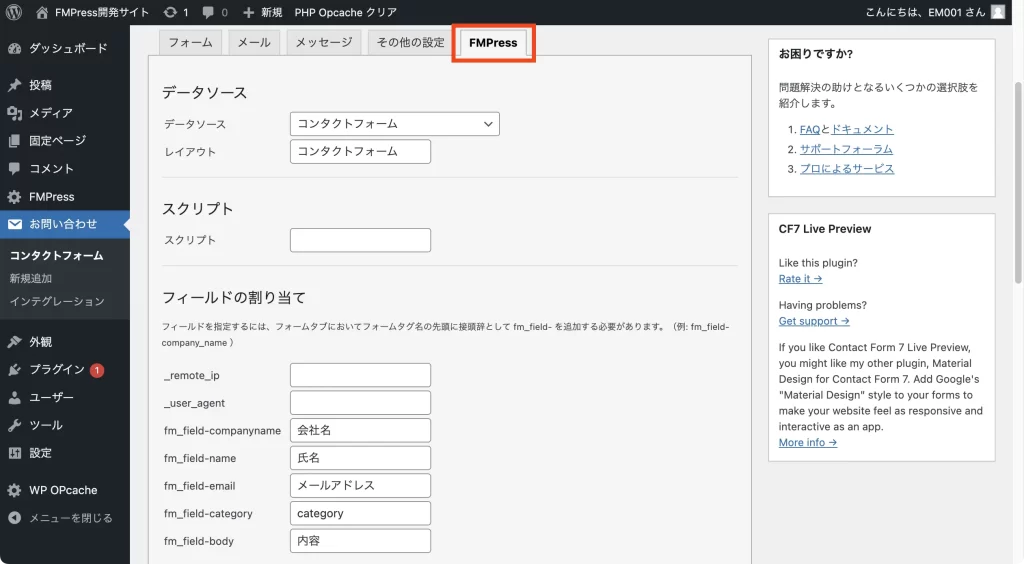
FMPressタブを選択します。第3回で作成したデータソースとレイアウトを指定して保存を選択して保存します。

FMPress Formsエディターを利用した編集
FMPress Formsバージョン1.3.0以降ではFMPress FormsエディターというGUIで設定が可能なフォームエディターを利用できます。本記事ではこれを利用してフォームを編集します。
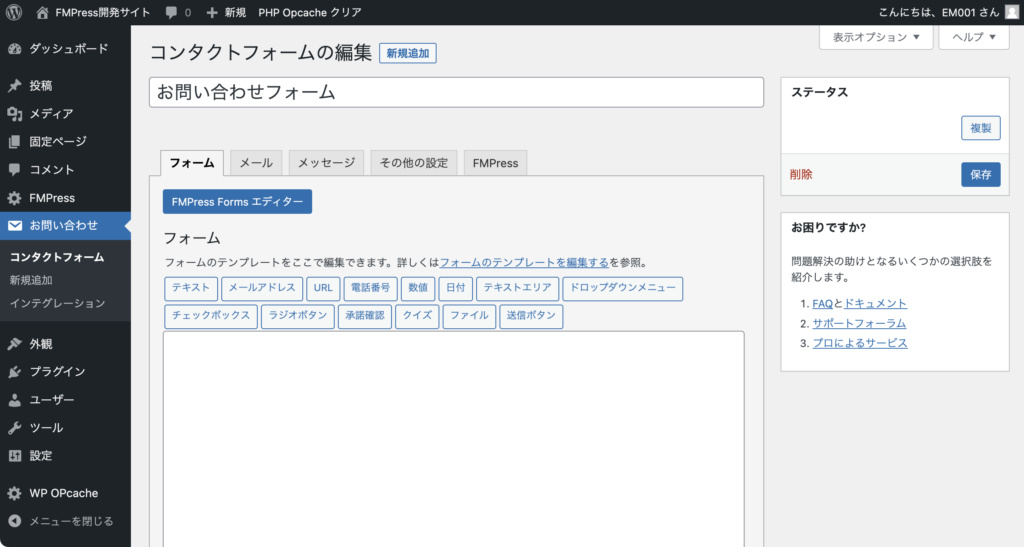
フォームタブに移動後、FMPress Formsエディターを選択します。

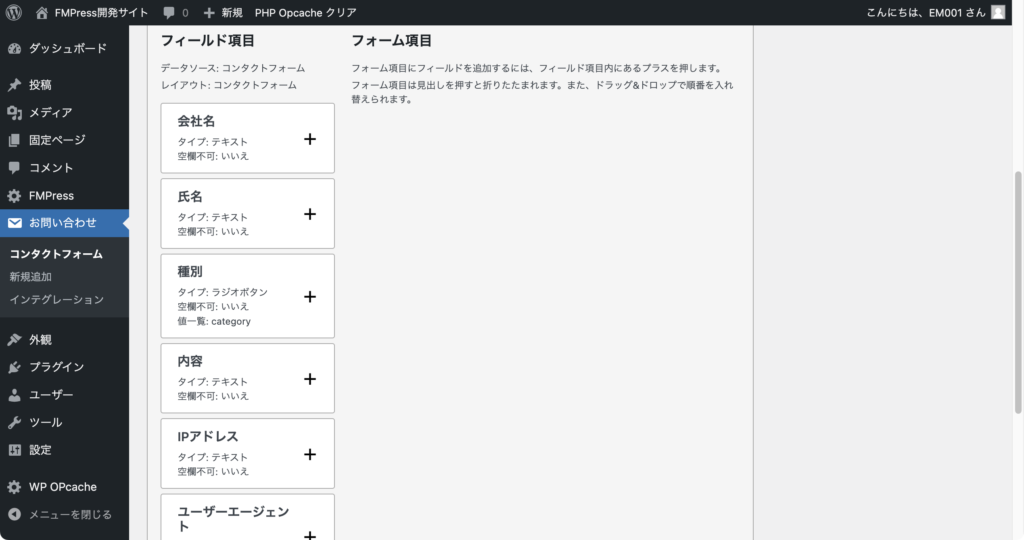
先に指定したデータソースのレイアウトにある全てのフィールドがフィールド項目として追加されます。

フォーム項目の追加
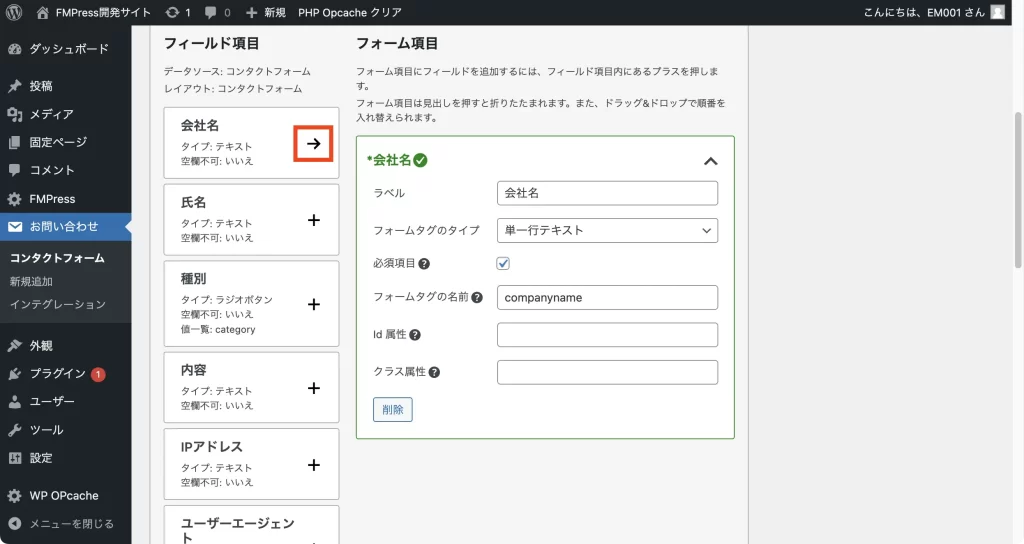
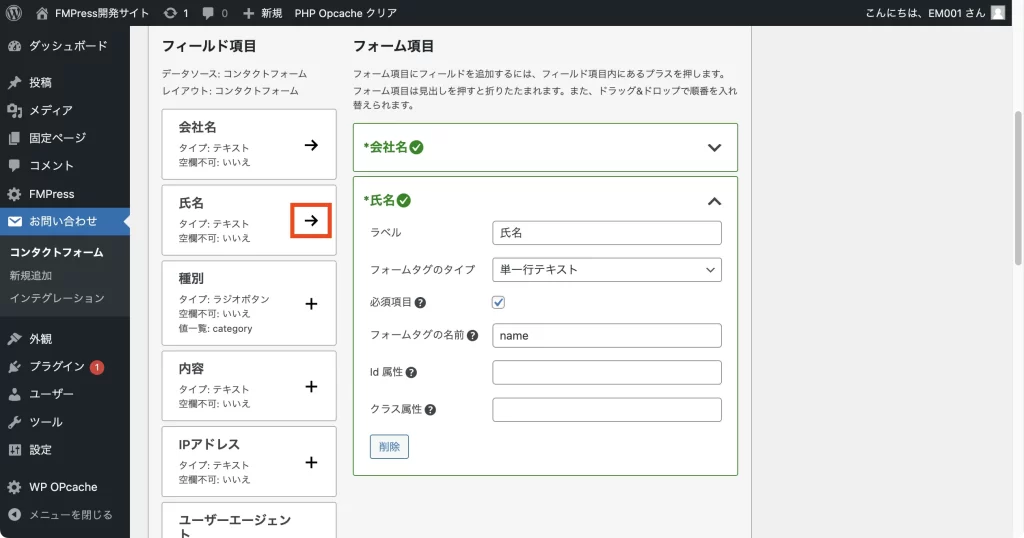
会社名の隣にあるプラスアイコンを選択して、フォーム項目に追加します。フォーム項目として追加後、プラスアイコンは矢印アイコンに変化します。

ラベルはFileMakerのフィールド名が自動的に割り当てられますが、別の文字列に変更することもできます。フォームタグのタイプは単一行テキストとします。必須項目にする場合は必須項目にチェックします。フォームタグの名前は自動的に割り当てられますが、分かりやすいものに変更しておくと後で判別しやすいでしょう。ここではcompanynameとしました。
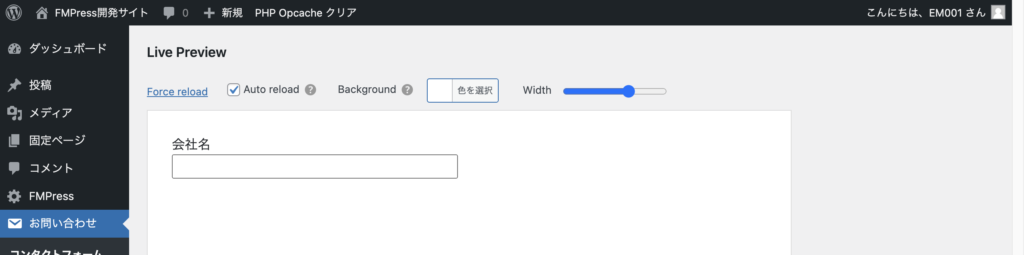
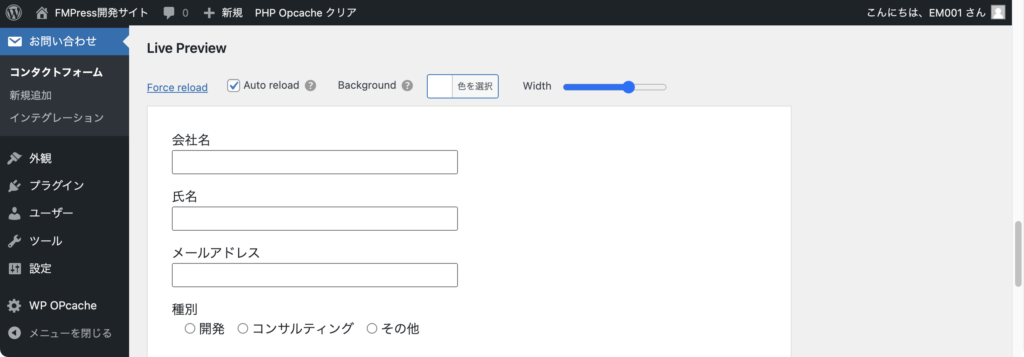
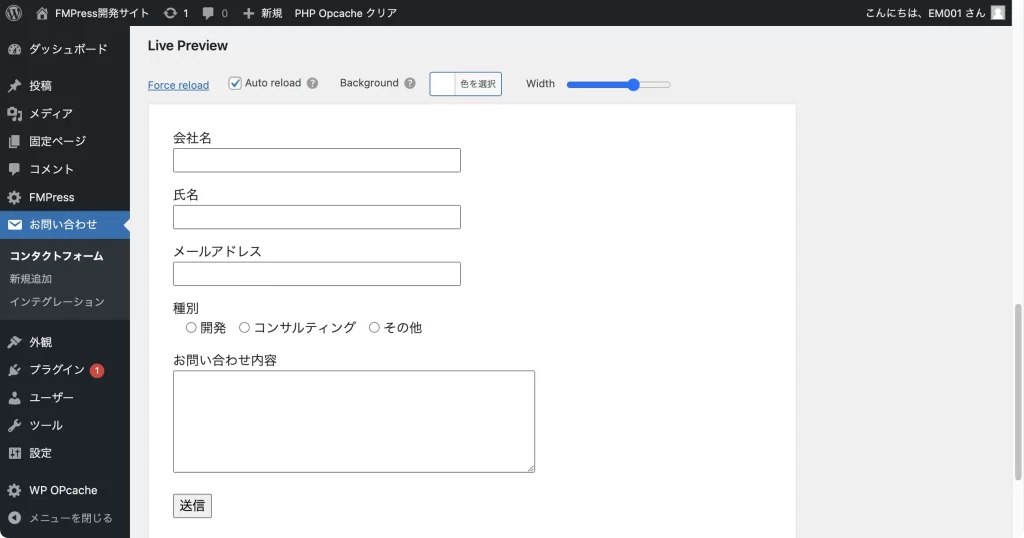
第1回でLive Preview for Contact Form 7をインストールした場合は、画面を下にスクロールすると、フォームのプレビューを行うことができます。

同様に氏名を追加します。フォームタグのタイプは単一行テキスト、フォームタグの名前はnameとしました。

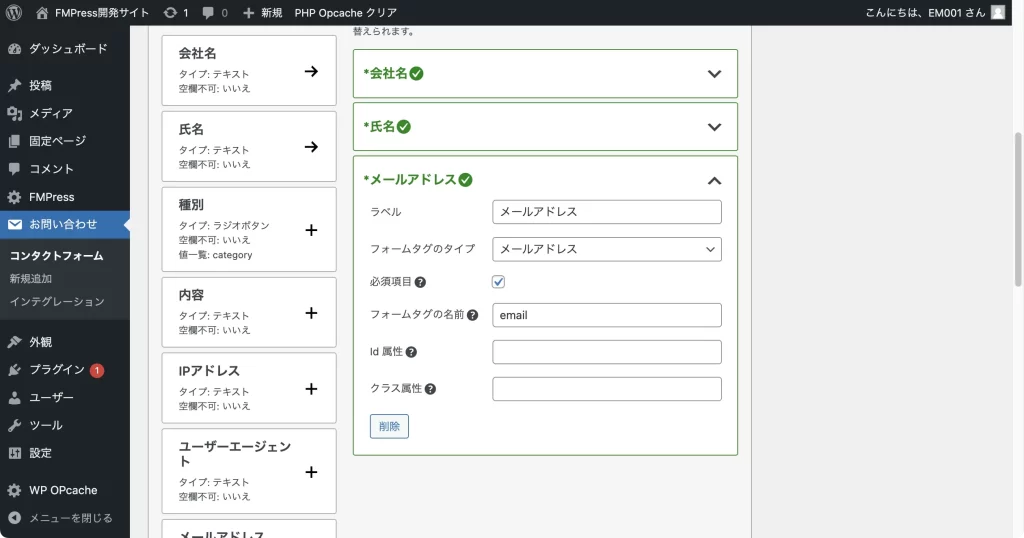
メールアドレスを追加します。Contact Form 7のフォームタグのタイプにはメールアドレスがありますのでこれを利用します。フォームタグの名前はemailとしました。

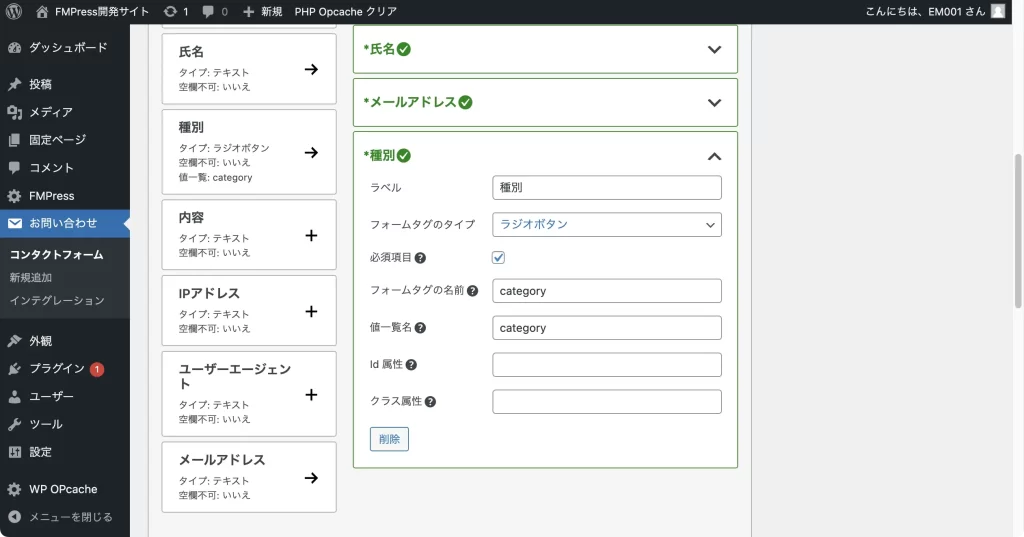
種別を追加します。このフィールドはFileMakerデータベースのレイアウトにてコントロールスタイルがラジオボタンとされており、categoryという名称の値一覧がセットされています。
フォーム項目として追加するとフォームタグのタイプは自動的にラジオボタンとして認識され、値一覧名もセットされます。フォームタグの名前はcategoryとしました(値一覧と同一にする必要はありません)。

プレビューするとFileMakerのレイアウトで指定された値一覧がセットされたラジオボタンとなっていることがわかります。

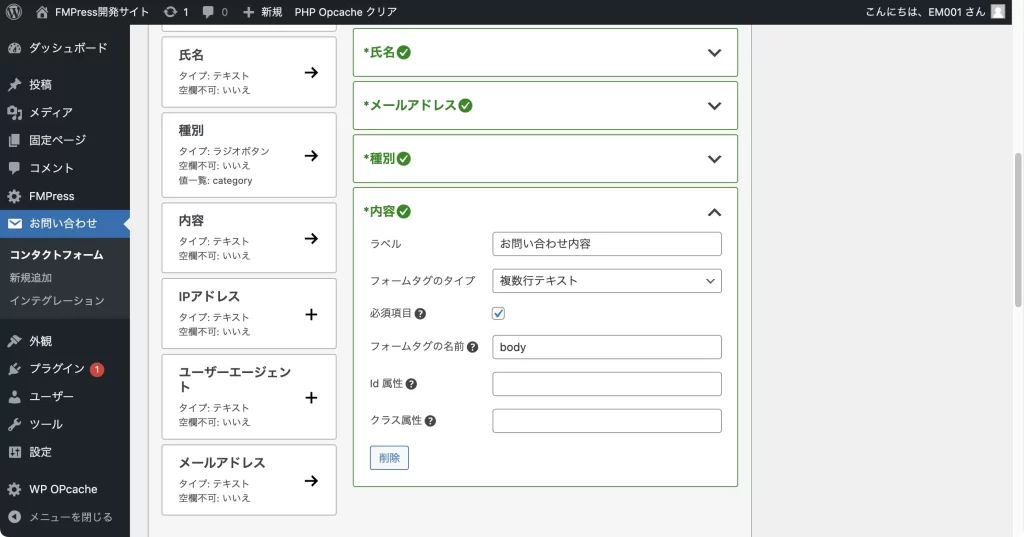
内容を追加します。フォームの利用者が記入しやすいよう、ラベルをお問い合わせ内容に変更しました。複数行のテキストを入力する場合は、フォームタグのタイプを複数行テキストとします。フォームタグの名前はbodyとしました。

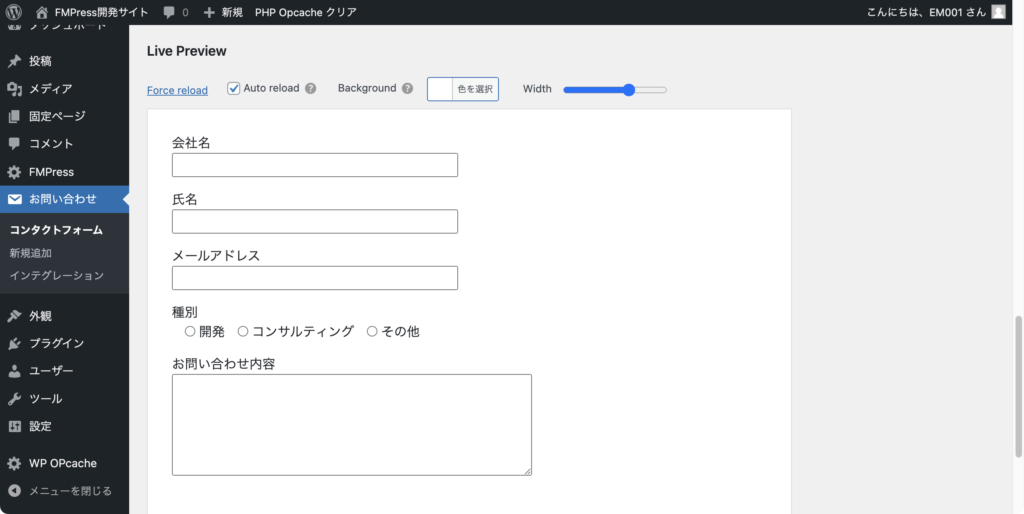
プレビューすると変更したラベルが反映されており、複数行が入力可能な項目となっていることがわかります。

フォーム項目の追加が完了したら、保存を選択して保存します。

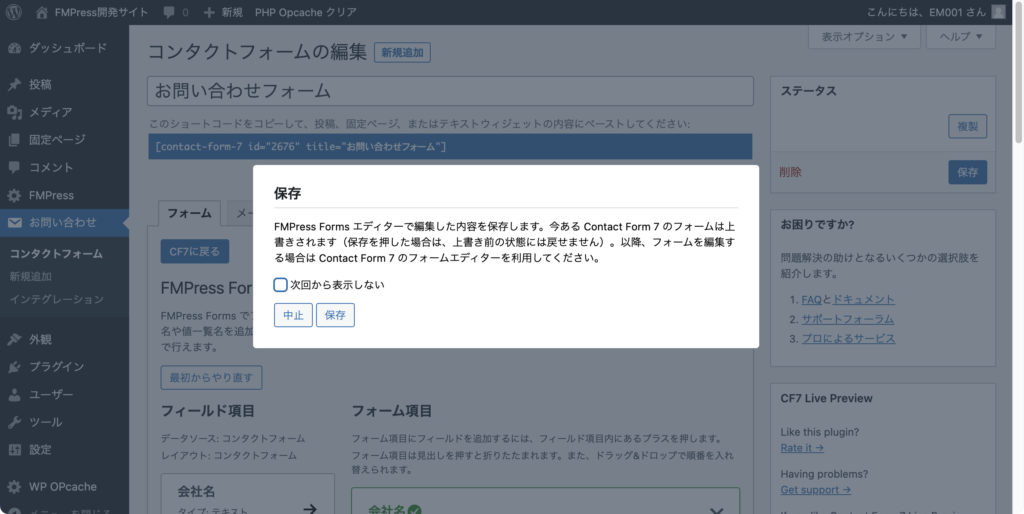
下記のようなダイアログが表示された場合は、既にあるフォームを上書きして問題ないかを確認の上で保存します。

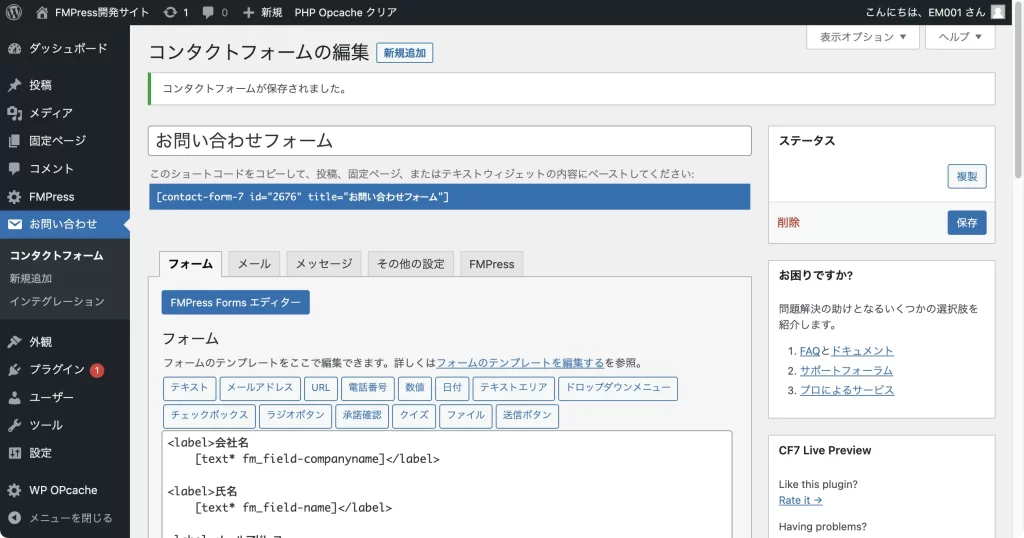
FMPress Formsエディターの画面で保存を行うとFMPress Formsエディターは終了し、Contact Form 7のエディターに戻ります。

保存ボタンの追加
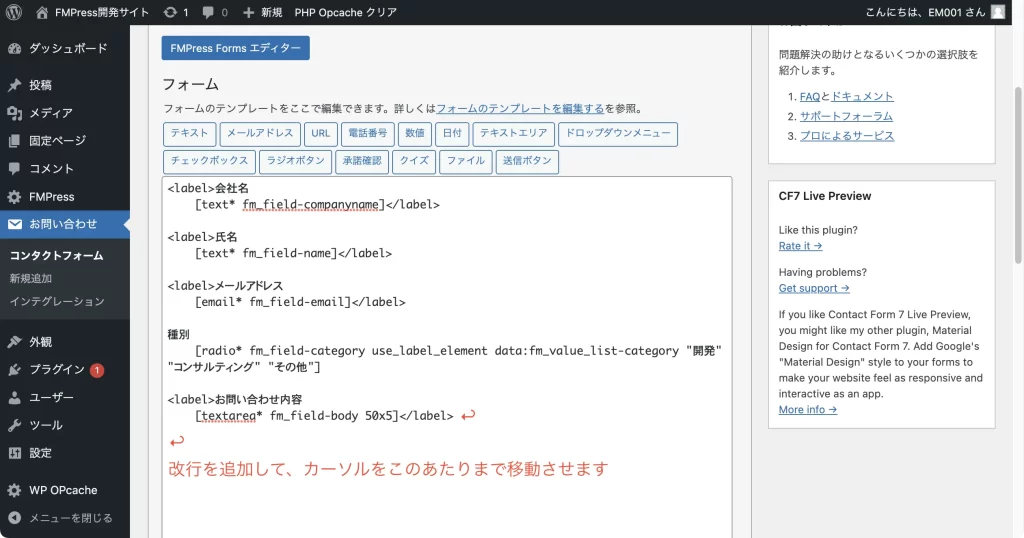
フォームに保存ボタンを追加するため、エディターに改行を追加してマウスカーソルを移動させます。

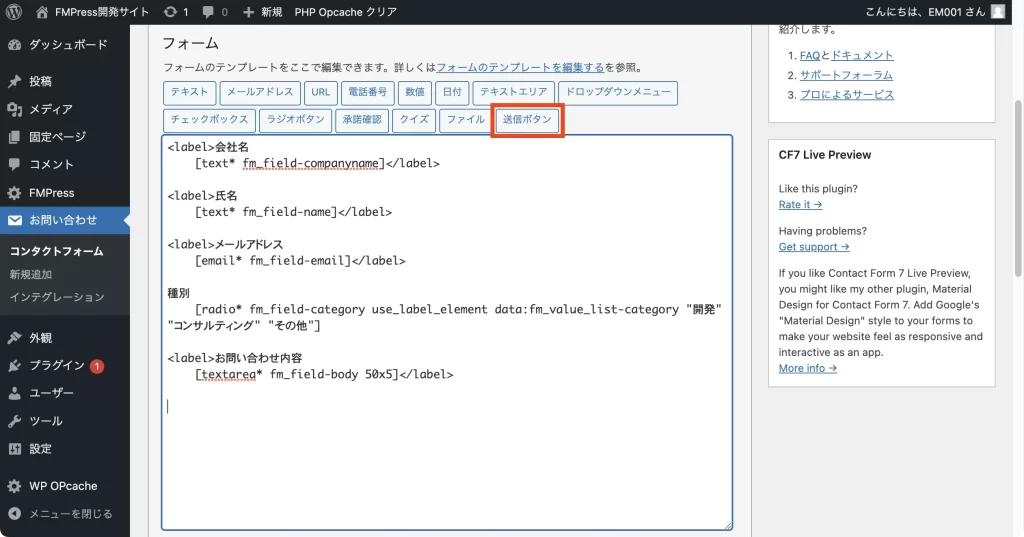
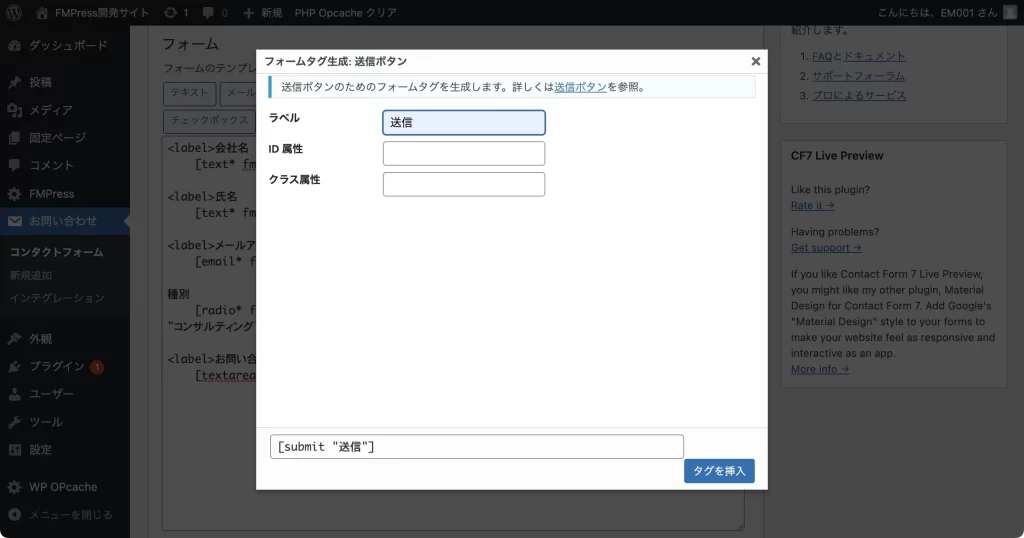
Contact Form 7のエディター内にある送信ボタンを選択します。

ラベルを指定してタグを挿入を選択します。

エディターの最後に送信ボタンが追加されました。

プレビューすると送信ボタンが追加されています。保存ボタンを選択して保存を行います。

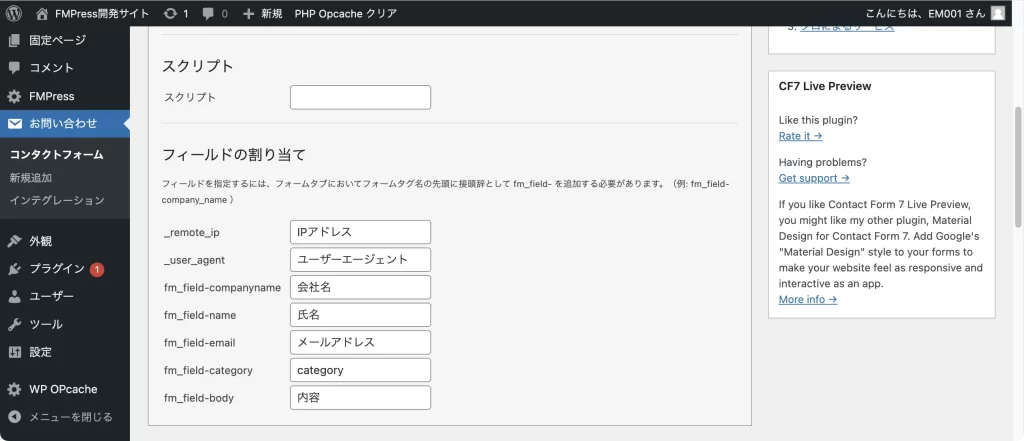
フィールドの割り当て
FMPressタブを選択します。このタブにはフィールドの割り当てという項目があります。これはContact Form 7 のフォームタグにFileMakerデータベースのフィールドを割り当てる機能です。すでにFMPress Formsエディターが自動的にFileMakerデータベースのフィールドを割り当てています。念のため、正しく割り当てられているかを確認しておきましょう。

特別なメールタグの割り当て
Contact Form 7には特別なメールタグというタグがあります。これは本来はフォーム送信後に自動で送信されるメール(次回の記事にて解説します)内で利用するものですが、FMPress Formsでは送信者のIPアドレスと送信者のユーザーエージェントをデータベースに保存するために利用できます。
フィールドの割り当ての最上段には特別なメールタグである_rempte_ipと_user_agentが常に表示されています。これらにFileMakerデータベースのフィールドであるIPアドレスとユーザーエージェントを割り当てることで送信者の情報をデータベースに保存できます。

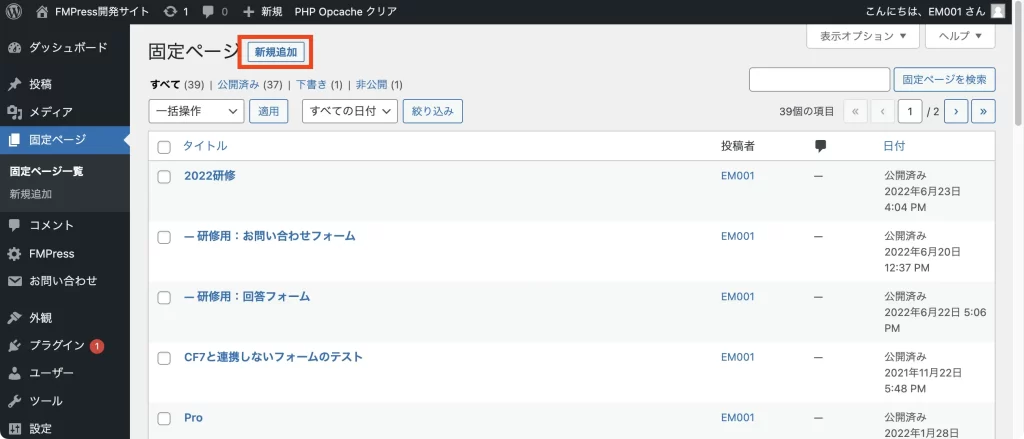
フォームの設置
フォームは作成しただけでは公開できません。作成したフォームを固定ページや投稿に設置し、その固定ページや投稿を公開するのがWordPressの流儀です。今回は固定ページにフォームを設置しますので、左ペインから固定ページを選択し、新規追加を選択します。

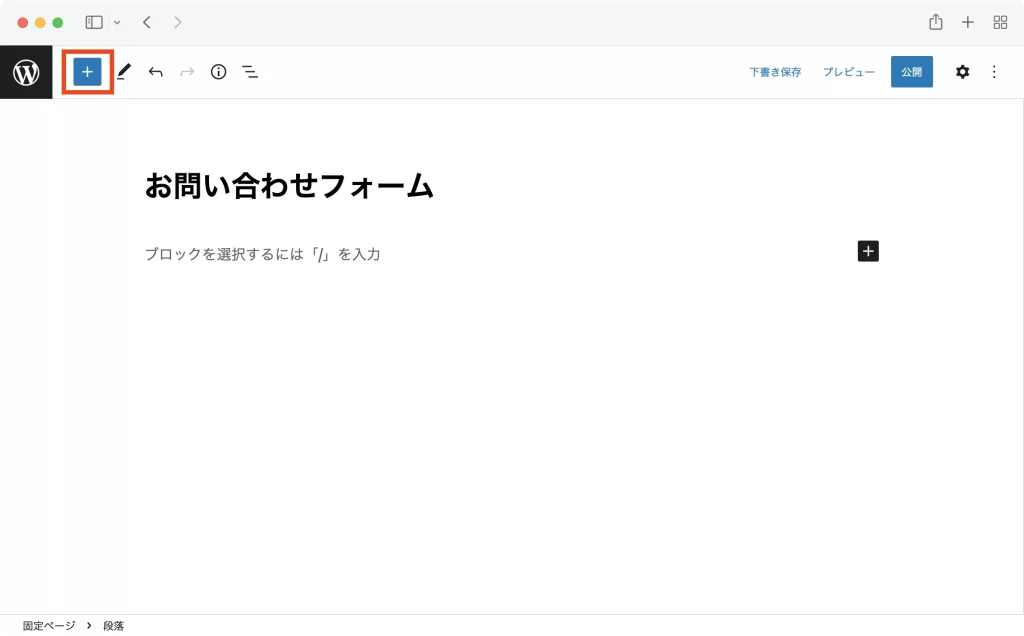
固定ページのタイトルはお問い合わせフォームとします。+アイコンのブロック挿入ツールを選択します。

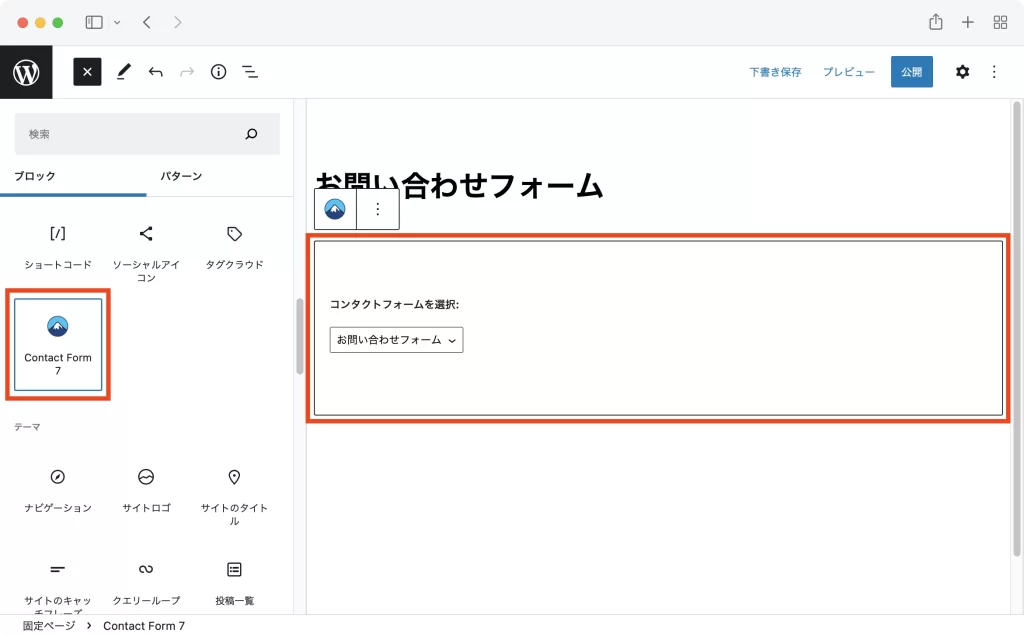
下にスクロールすると表示されるContact Form 7のブロックを選択します。すると、本文エリアに新しいブロックが追加されます。追加されたブロックのプルダウンからお問い合わせフォームを選択します。

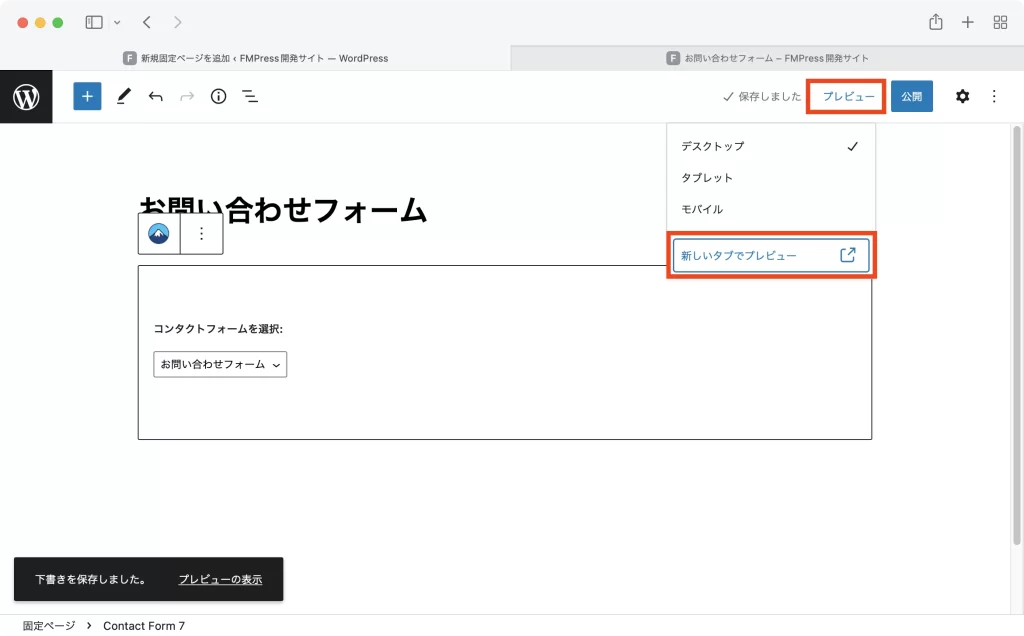
固定ページを保存後、プレビューを展開して新しいタブでプレビューを選択すると、Webブラウザーの新しいタブで固定ページをプレビューできます(この時点では公開は押さないでください)。

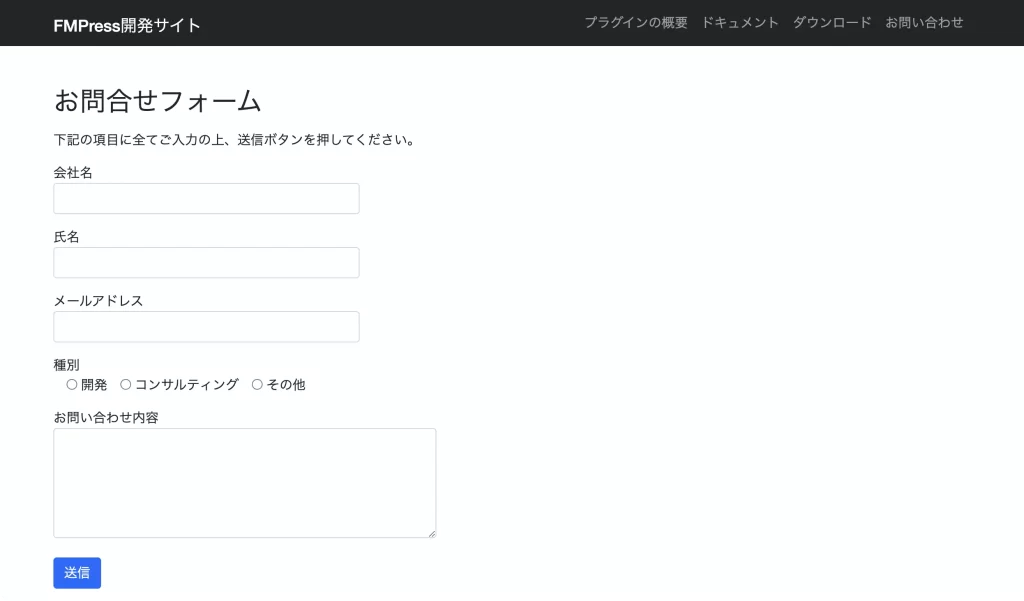
このようなフォームが表示されていればOKです。必要に応じて見出しや説明文を追加しましょう。なお、フォームのデザインは利用しているWordPressのテーマによって異なります。

接続テストが完了したら次の記事(メールの設定)に進みましょう。お疲れ様でした。
